Jedinice boje u jeziku CSS
Jedinice boje u stilskom jeziku CSS definiraju vrijednost boje nekog svojstva za uporabu u oznakovnim jezicima, kao što su na primjer HTML, wikitekst ili SVG. Uporabu jedinica boja propisuje organizacija W3C (World Wide Web Consortium).[1]
Jedinice boje navode se u deklaracijskom bloku elementa, u paru s odgovarajućim svojstvom:
- svojstvo : vrijednost
Vrijednost se može iskazati na dva osnovna načina[1][2]:
- predefiniranim nazivom boje
- brojevnim izrazom
Predefinirani nazivi boja
| Heksadekadski | Naziv |
|---|---|
| #000000 | black |
| #000080 | navy |
| #0000ff | blue |
| #008000 | green |
| #008080 | teal |
| #00ff00 | lime |
| #00ffff | aqua |
| #800000 | maroon |
| #800080 | purple |
| #808000 | olive |
| #808080 | gray |
| #c0c0c0 | silver |
| #ff0000 | red |
| #ff00ff | fuchsia |
| #ffff00 | yellow |
| #ffffff | white |
Predefinirani nazivi boja su ključne riječi na engleskom jeziku koje se rabe za jedinicu boje.
Zbog ograničenja hardvera u to vrijeme (1996. godine), Standard CSS 1 preporučuje 16 osnovnih boja.[3] Te boje su: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, i yellow, prikazane u desnoj tablici.
Razvojem tehnologije i računarstva proširen je broj imenovanih boja na 147 i podržavaju ga svi važniji preglednici. Iako je definirano 147 naziva, broj definiranih boja je u stvari 140, jer sedam parova naziva predstavljaju iste boje: [4][5]
| 1. naziv | 2. naziv | Heksadekadski | RGB |
|---|---|---|---|
| darkgray | darkgrey | #A9A9A9 | rgb(169, 169, 169) |
| darkslategray | darkslategrey | #2F4F4F | rgb( 47, 79, 79) |
| dimgray | dimgrey | #696969 | rgb(105, 105, 105) |
| gray | grey | #808080 | rgb(128, 128, 128) |
| lightgray | lightgrey | #D3D3D3 | rgb(211, 211, 211) |
| lightslategray | lightslategrey | #778899 | rgb(119, 136, 153) |
| slategray | slategrey | #708090 | rgb(112, 128, 144) |
Popis svih imenovanih boja nalazi se u dodatku Boje.
U ovu grupu spada i ključna riječ transparent, definirana standardom CSS 1 kao prozirna boja pozadine samo za svojstvo background-color, ali je kasnijim standardima uporaba proširivana, tako da se po standardu CSS 3 može rabiti uz svako svojstvo koje rabi jedinice boje.[6]
Primjeri:
- boja teksta - color : cyan
- boja (stil i debljina) okvira - border : magenta solid 2px
- prozirna pozadina - background-color : transparent
Brojevne jedinice
Brojevne jedinice u definiciji CSS 3 zasnivaju se na dva modela predstavljanja boja, RGB i HSL.
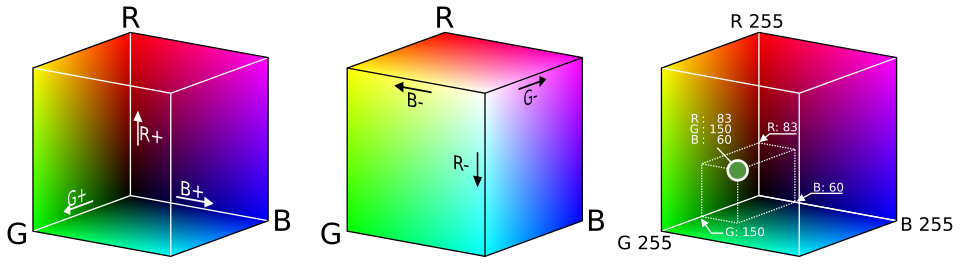
RGB
• primarne boje: Red, Green, Blue
• sekundarne boje: Cyan, Magenta, Yellow
• po dijagonali K-W su nijanse sive
Model RGB definira boju zadavanjem intenziteta svjetlosti za tri boje, crvenu (Red), zelenu (Green) i plavu (Blue). Boje crvena, zelena i plava su primarne boje ovog modela, jer se mogu predstaviti samo jednom vrijednošću intenziteta. Sekundarne boje su cijan, magenta i žuta, jer se mogu dobiti miješanjem samo dviju primarnih boja (kod modela CMY je obratno, primarne boje su cijan, magenta i žuta, a sekundrne crvena, zelena i plava).
Definirani raspon intenziteta svjetlosti za svaku boju je 8 bitova, od 0 do 255 (od #00 do #FF heksadekadski), tako da se njihovim sprezanjem (miješanjem) dobiva 24-bitna paleta s 256×256×256=16.777.216 boja, što većina današnjeg hardvera podržava.
Jedinica boje u ovom modelu može se predstaviti na tri načina:
- #RRGGBB - heksadekadskim brojem, u kojem svaki par brojaka redom predstavlja intenzitet crvene, zelene i plave boje, npr. #808080 (može se pisati malim ili velikim slovima, ali obvezno s vodećom nulom za brojeve #0-#F i bez razmaka).
Ovaj način dopušta i kraću notaciju s 3 znamenke u obliku #RGB, koja se konvertira u punu notaciju udvajanjem broja, te tako na primjer #A9C postaje #AA99CC. - rgb(R,G,B) - dekadskim vrijednostima za svaku boju, npr. rgb(128, 128, 128)
- rgb(R%,G%,B%) - postotkom intenziteta određene boje (0% = 0, 100% = 256), npr. rgb(50%, 50%, 50%) (znak za postotak obvezan je i kad je vrijednost 0, za raliku od jedinica dužine, gdje se može izostaviti).
Navedeni primjeri predstavljaju istu sivu boju, koja se nalazi u popisu imenovanih boja kao gray. U sljedećoj tablici dane su vrijednosti primarnih boja i boje iz primjera:
| Imenovana boja | Heksadekadski | Brojevne oznake | Postotak |
|---|---|---|---|
| red | #FF0000 | rgb(255, 0, 0) | rgb(100%, 0%, 0%) |
| green | #008000 | rgb(0, 128, 0) | rgb(0%, 50%, 0%) |
| blue | #0000FF | rgb(0, 0, 255) | rgb(0%, 0%, 100%) |
| gray | #808080 | rgb(128, 128, 128) | rgb(50%, 50%, 50%) |
HSL
- nijansa (hue) po kružnici
- zasićenje (saturation) po površini.
HSL model uveden je kao dopuna modelu RGB, zbog nekih ograničenja modela RGB (hardverski orijentiran, neintuitivan).[1]
HSL rearanžira RGB model tako što, umjesto intenziteta svjetlosti, pojedinačne boje definira nijansom (Hue), zasićenjem (Saturation) i osvjetljenošću (Lightness). Ove veličine odgovaraju kolorimetrijskim veličinama: dominantna valna duljina, čistoća pobude i intenzitet.[7]
- Hue predstavlja stupanj na krugu boja (boje duginog spektra raspoređene po kružnici), čiji je početak crvena boja (red = 0 = 360), na 120 stupnjeva je zelena (green = 120), a na 240 stupnjeva plava boja (blue = 240). Jedinica se piše bez oznake stupnja.
- Saturation predstavlja zasićenje boje, predstavlja se postotkom, pri čemu je 100 % zasićena boja. (Na slici desno zasićenje 0 % je u centru, 100 % je na kružnici. Na primjer, crvena je zasićena a ružičasta nezasićena boja.)
- Lightness opisuje intenzitet svjetlosti reflektirane od površine. Također se iskazuje u postotcima.
Sljedeći primjer pokazuje označavanje imenovanom bojom, RGB te HSL modelom:
| Imenovana boja | RGB model | HSL model |
|---|---|---|
| red | rgb(255, 0, 0) | hsl(0, 100%, 50%) |
| green | rgb(0, 128, 0) | hsl(120, 100%, 25%) |
| blue | rgb(0, 0, 255) | hsl(240, 100%, 50%) |
| gray | rgb(128, 128, 128) | hsl(0, 0%, 50%) |
Prozirnost - RGBA, HSLA
Oba modela, i RGB i HSL prošireni su dodavanjem četvrtog elementa iza vrijednosti za boje - dodana je vrijednost za prozirnost, koja predstavlja vrijednost alfa kanala. Procesom alfa kompozicije kombinira se slika s pozadinom kako bi se stvorio dojam prozirnosti.
S dodanim alfa kanalom modeli se označavaju s RGBA i HSLA.
Za razliku od ključne riječi transparent čije je djelovanje potpuna prozirnost elementa, vrijednost alfa kanala može biti u rasponu 0.0 (potpuno prozirno) do 1.0 (potpuno neprozirno).
Primjeri sa i bez vrijednosti alfa kanala
| RGB | RGBA | HSL | HSLA |
|---|---|---|---|
| rgb(255, 0, 0) | rgba(255, 0, 0, 0.3) | hsl(240, 100%, 50%) | hsla(240, 100%, 50%, 0.3) |
| rgba(255, 0, 0, 0.7) | hsla(240, 100%, 50%, 0.7) |
Primjeri prozirnosti na različitim pozadinama
rgba(255, 0, 0, 1.0) (1)
rgba(255, 0, 0, 0.66)
rgba(255, 0, 0, 0.33)
rgba(255, 0, 0, 0.0)
|
rgba(255, 0, 0, 1.0) (2)
rgba(255, 0, 0, 0.66)
rgba(255, 0, 0, 0.33)
rgba(255, 0, 0, 0.0)
|
Primjer sa slikom u pozadini. Vrijednosti alfa kanala u okviru su:
- tekst: rgba(0,0,255,0.5) - pozadina: rgba(255,255,0,0.3) - okvir: rgba(0,255,0,0.3) |
| ||
Izvori
- ↑ 1,0 1,1 1,2 Jedinice boje u preporukama W3C-a, stranica CSS3 Color Module, www.w3.org (en.) (pristupljeno 21. ožujka 2016.)
- ↑ Dopuštene vrijednosti boja, CSS Legal Color Values, www.w3schools.com (en.) (pristupljeno 21. ožujka 2016.)
- ↑ Jedinice boje u preporukama W3C-a, stranica Cascading Style Sheets, level 1, www.w3.org (en.) (pristupljeno 21. ožujka 2016.)
- ↑ Prošireni popis imenovanih boja, Extended color keywords, www.w3.org (en.) (pristupljeno 21. ožujka 2016.)
- ↑ Popis imenovanih boja u SVG 1.1, Recognized color keyword names, www.w3.org (en.) (objavljeno 16. kolovoza 2011., pristupljeno 23. ožujka 2016.)
- ↑ Proširena definicija ključne riječi transparent u CSS 3, www.w3.org (en.) (pristupljeno 21. ožujka 2016.)
- ↑ "Boja u računarskoj grafici", dr. sc. Dinko Begušić, Inženjerska grafika, FESB Split, lab405.fesb.hr (pristupljeno 20. ožujka 2016.)